Experimentar com tecnologias emergentes é essencial para qualquer desenvolvedor web que deseja manter-se relevante no mercado. Explorar novas ferramentas e frameworks permite criar experiências inovadoras e eficientes.
A experimentação tecnológica não é apenas uma questão de curiosidade, mas uma necessidade estratégica para profissionais e empresas que buscam diferenciação competitiva e soluções que atendam às crescentes expectativas dos usuários.
Conteúdos
Por que experimentar com tecnologias emergentes é fundamental
A web evolui em um ritmo acelerado, com novas tecnologias surgindo constantemente. Ficar parado significa ficar para trás. Quando você experimenta com tecnologias emergentes, está investindo no seu futuro profissional e na qualidade dos projetos que desenvolve.
A experimentação permite que você avalie o potencial real de uma tecnologia antes de implementá-la em projetos de produção. Isso reduz riscos e aumenta a probabilidade de sucesso em suas implementações.
Além disso, o contato com novas tecnologias expande seu repertório técnico e sua capacidade de resolver problemas de formas inovadoras.
Mesmo que uma tecnologia específica não seja adotada, o conhecimento adquirido durante a experimentação frequentemente se transfere para outros contextos.
Tecnologias emergentes em ascensão
WebAssembly (WASM)

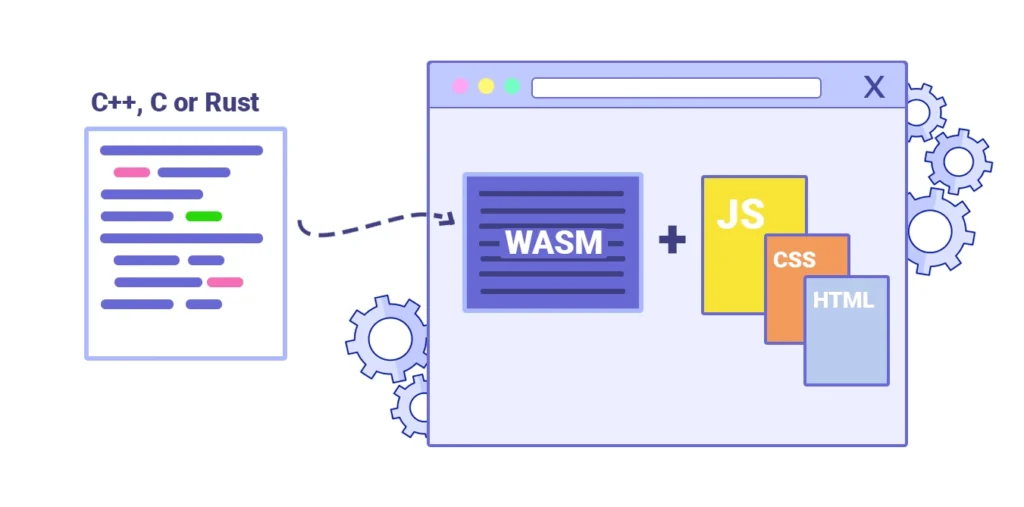
O WebAssembly está revolucionando o desempenho de aplicações web, permitindo executar código de baixo nível no navegador com velocidade próxima à nativa.
Isso abre portas para jogos complexos, aplicações de edição de mídia e simulações científicas rodando diretamente no navegador.
Para experimentar com WebAssembly, você pode começar com o site oficial e explorar exemplos práticos. Frameworks como Blazor da Microsoft utilizam WASM para executar código C# no navegador.
O WebAssembly representa uma mudança fundamental na web, permitindo que linguagens como C, C++ e Rust sejam executadas no navegador com desempenho próximo ao nativo, abrindo possibilidades que antes eram impensáveis para aplicações web.
Progressive Web Apps (PWAs)
As PWAs combinam o melhor das experiências web e mobile, oferecendo aplicações que funcionam offline, podem ser instaladas no dispositivo e acessadas pela tela inicial. Grandes empresas como Starbucks e Pinterest já adotaram esta tecnologia com resultados impressionantes.
Para experimentar, você pode transformar um site existente em PWA adicionando um Service Worker e um Web App Manifest. A documentação do Google Developers oferece excelentes tutoriais para começar.
API Web Components
Web Components permitem criar componentes reutilizáveis e encapsulados para aplicações web, independentemente do framework utilizado. Esta tecnologia é composta por Custom Elements, Shadow DOM e HTML Templates.
Para experimentar, você pode criar componentes simples usando JavaScript vanilla e gradualmente explorar bibliotecas como Lit (lit.dev) que facilitam o desenvolvimento.
JAMstack
JAMstack (JavaScript, APIs e Markup) é uma arquitetura moderna para construir sites e aplicações mais rápidos, seguros e escaláveis. Sites JAMstack são pré-renderizados, eliminando a necessidade de um servidor para cada requisição.
Ferramentas como Gatsby, Next.js e Eleventy permitem criar sites JAMstack com diferentes níveis de complexidade. Para experimentar, você pode começar com um projeto simples usando Netlify como plataforma de hospedagem.
Como implementar uma cultura de experimentação na sua empresa

https://www.pexels.com/pt-br/foto/escritorio-mulheres-jovem-novo-6457515/
Crie um ambiente seguro para testes
Dedique tempo e recursos específicos para experimentação. Isso pode ser um dia por semana ou um percentual fixo do seu tempo de desenvolvimento. Empresas como Google e Meta são conhecidas por incentivar seus funcionários a dedicarem parte do tempo a projetos experimentais.
Use ambientes de sandbox como CodePen, JSFiddle ou StackBlitz para experimentos rápidos sem configurar um ambiente completo de desenvolvimento. Isso reduz a barreira para testar novas ideias.
A experimentação não é apenas sobre tecnologia, mas sobre cultura. As organizações que prosperam na era digital são aquelas que incentivam a curiosidade, aceitam falhas como parte do aprendizado e recompensam a inovação constante.
Aprenda a avaliar tecnologias emergentes
Nem toda tecnologia nova merece sua atenção. Desenvolva critérios para avaliar quais experimentos valem seu tempo:
- Comunidade ativa: Verifique GitHub stars, contribuidores e frequência de atualizações
- Documentação clara: Boas tecnologias têm documentação acessível e exemplos práticos
- Casos de uso reais: Procure empresas que já adotaram a tecnologia
- Curva de aprendizado: Avalie quanto tempo levará para dominar o básico
- Compatibilidade: Verifique o suporte em diferentes navegadores e plataformas
Metodologias para experimentação eficiente
Adote a abordagem de “Prova de Conceito” (POC) para testar ideias rapidamente. Uma POC deve focar em um aspecto específico da tecnologia e ter escopo limitado para rápida conclusão.
Use o método “Construir-Medir-Aprender” popularizado pelo movimento Lean Startup. Construa um protótipo mínimo, meça seu desempenho e aprenda com os resultados antes de investir mais recursos.
Casos de sucesso de experimentação tecnológica
O The Washington Post experimentou com Progressive Web Apps e conseguiu aumentar em 23% o retorno de visitantes e reduzir o tempo de carregamento em 88% em dispositivos móveis.
A Airbnb criou um ambiente de experimentação que permitiu testar e adotar React Native para seu aplicativo móvel, resultando em desenvolvimento mais rápido e experiência consistente entre plataformas.
A Netflix utiliza constantemente experimentos A/B para testar novas tecnologias e funcionalidades, o que permite tomar decisões baseadas em dados reais de usuários.
Riscos e desafios da experimentação
Experimentar com tecnologias emergentes também apresenta riscos. Tecnologias muito novas podem desaparecer, deixando você com código legado difícil de manter. Para mitigar esse risco, mantenha seus experimentos isolados até que a tecnologia prove sua estabilidade.
O entusiasmo com novas tecnologias pode levar à “fadiga de JavaScript” – a sensação de que há sempre algo novo para aprender e que você nunca está atualizado o suficiente. Estabeleça critérios claros para decidir quais tecnologias merecem seu tempo.
Lembre-se que a experimentação deve ter propósito. Não experimente apenas por experimentar, mas para resolver problemas reais ou melhorar significativamente a experiência do usuário.
Como começar hoje mesmo
Comece pequeno. Escolha uma tecnologia da lista acima que pareça mais relevante para seus projetos atuais e dedique algumas horas por semana para experimentá-la.
Participe de comunidades online como GitHub, Stack Overflow e fóruns específicos da tecnologia escolhida. A troca de experiências acelera seu aprendizado.
Crie um projeto pessoal usando a tecnologia emergente. Projetos pessoais são ótimos laboratórios de experimentação sem a pressão de prazos comerciais.
Documente seus experimentos em um blog ou repositório público. Isso não apenas ajuda outros desenvolvedores, mas também solidifica seu próprio aprendizado e estabelece sua autoridade no assunto.
Próximos passos
A experimentação com tecnologias emergentes não é um luxo, mas uma necessidade para desenvolvedores web que desejam manter-se relevantes.
As tecnologias que explorei aqui – WebAssembly, PWAs, Web Components e JAMstack – representam apenas a ponta do iceberg do que está por vir.
O mais importante é desenvolver uma mentalidade de aprendizado contínuo e experimentação estruturada, onde cada nova tecnologia é avaliada por seu potencial de resolver problemas reais e melhorar a experiência do usuário.
Comece hoje mesmo escolhendo uma tecnologia para experimentar, definindo um pequeno projeto de teste e dedicando tempo consistente para exploração. O futuro da web está sendo construído por aqueles que não têm medo de experimentar.
Qual dessas tecnologias emergentes você considera mais relevante para seu próximo projeto web, e por que ela despertou seu interesse específico?
Compartilhe sua opinião e ajude na próxima atualização do artigo.
Você precisa acessar sua conta para comentar.