Construir um site mobile-friendly é essencial para garantir uma experiência positiva aos usuários, que cada vez mais acessam sites através de dispositivos móveis.
Entender se seu site é mobile-friendly pode ser a diferença entre engajar visitantes ou perdê-los nos primeiros segundos.
Avaliar a responsividade de um site vai além de simplesmente redimensionar a janela do navegador. Envolve análise técnica de elementos como viewport, tamanho de botões, espaçamento entre links e velocidade de carregamento em conexões móveis. Vamos explorar como você pode verificar isso adequadamente.
Conteúdos
- 1 Por que a responsividade de um site é fundamental hoje
- 2 Ferramentas úteis para testar a responsividade do seu site
- 3 Principais aspectos a verificar manualmente
- 4 Como corrigir problemas comuns de compatibilidade mobile
- 5 Testando em diferentes dispositivos e navegadores
- 6 Monitoramento contínuo da experiência mobile do seu site
Por que a responsividade de um site é fundamental hoje
Com mais de 60% do tráfego web vindo de dispositivos móveis, ter um site otimizado para smartphones e tablets deixou de ser um diferencial para se tornar uma necessidade absoluta.
O Google prioriza sites mobile-friendly em seus resultados de busca desde 2015, quando implementou a atualização conhecida como “Mobilegeddon”.

Além disso, usuários têm expectativas altíssimas quanto à experiência mobile. Estudos mostram que 53% dos visitantes abandonam páginas que demoram mais de 3 segundos para carregar em dispositivos móveis.
Isso significa que, mesmo com um conteúdo excelente, você pode perder visitantes se a experiência no celular não for adequada.
O Google também implementou o Mobile-First Indexing, o que significa que a versão mobile do seu site é a principal considerada para indexação e ranqueamento. Ignorar a otimização mobile pode comprometer seriamente sua visibilidade online.
“A otimização mobile não é apenas uma questão técnica, mas uma estratégia essencial de negócios. Sites não otimizados para dispositivos móveis estão efetivamente fechando as portas para mais da metade de seus potenciais visitantes.”
Luke Wroblewski, Especialista em UX Mobile e autor do livro “Mobile First”
Ferramentas úteis para testar a responsividade do seu site
Teste de compatibilidade mobile do Google
A maneira mais direta de verificar se sua página inicial é mobile-friendly é usar a ferramenta oficial do Google. Acesse o Mobile-Friendly Test e insira a URL da sua página inicial. A ferramenta analisará sua página e fornecerá um relatório detalhado sobre problemas de compatibilidade mobile.
Esta ferramenta verifica diversos aspectos como:
- Se o conteúdo se ajusta à tela sem rolagem horizontal
- Se os elementos clicáveis têm espaçamento adequado
- Se o tamanho da fonte é legível sem zoom
- Se os recursos são compatíveis com dispositivos móveis (como Flash)
- Se a meta tag viewport está configurada corretamente
Chrome DevTools
Outra forma eficaz de testar é usar o Chrome DevTools, que permite simular diferentes dispositivos móveis:
- Abra seu site no Google Chrome
- Pressione F12 ou clique com o botão direito e selecione “Inspecionar”
- Clique no ícone de dispositivo móvel no canto superior esquerdo do painel DevTools
- Selecione diferentes dispositivos no menu suspenso ou ajuste manualmente as dimensões
Esta abordagem permite ver como seu site se comporta em diferentes tamanhos de tela e identificar problemas específicos de layout.
PageSpeed Insights
O PageSpeed Insights do Google não apenas avalia a velocidade do seu site, mas também fornece uma análise de usabilidade mobile. Ele identifica problemas como elementos muito próximos, texto pequeno demais e conteúdo maior que a viewport.
Principais aspectos a verificar manualmente
Além das ferramentas automatizadas, é importante fazer uma verificação manual em diferentes dispositivos reais, se possível.
Aqui estão os principais aspectos a observar:
1. Layout responsivo
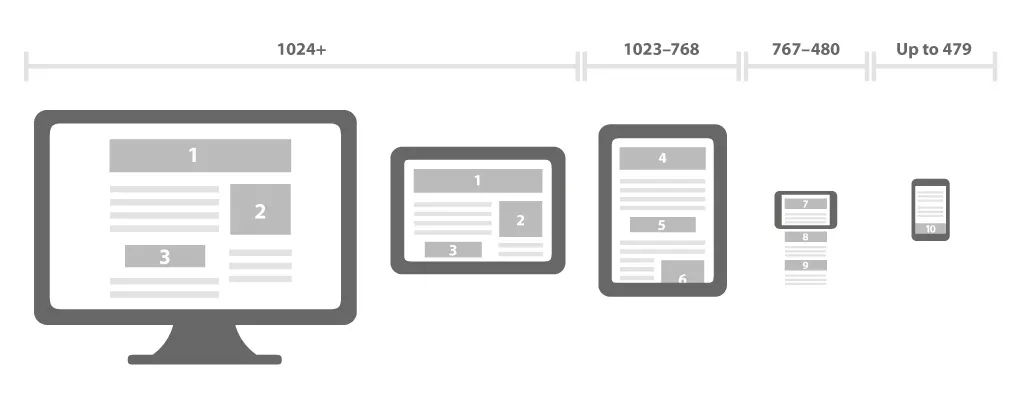
Verifique se o layout se adapta adequadamente a diferentes tamanhos de tela. Os elementos devem se reorganizar de forma fluida, sem sobreposições ou cortes. O conteúdo deve ser acessível sem necessidade de rolagem horizontal.

Teste em diferentes orientações (retrato e paisagem) para garantir que o site funcione bem em ambas as situações. Elementos como menus de navegação devem se transformar em menus hambúrguer ou similar em telas menores.
2. Tamanho de elementos interativos
Botões, links e outros elementos clicáveis devem ter tamanho suficiente para serem facilmente tocados com o dedo. A recomendação é que tenham pelo menos 44×44 pixels. Verifique também se há espaçamento adequado entre elementos interativos para evitar cliques acidentais.
“Em interfaces touch, o tamanho do alvo e o espaçamento entre elementos interativos são críticos. O dedo humano médio precisa de uma área de toque de aproximadamente 10mm para interagir com precisão.”
Steven Hoober, Pesquisador de UX Mobile e autor do livro “Designing Mobile Interfaces”
3. Legibilidade do texto
O texto deve ser legível sem a necessidade de zoom. Recomenda-se um tamanho mínimo de fonte de 16px para o corpo do texto. Verifique também o contraste entre texto e fundo, especialmente em condições de luz externa, onde telas de dispositivos móveis podem sofrer com reflexos.
4. Velocidade de carregamento
A velocidade é ainda mais crítica em dispositivos móveis, onde as conexões podem ser mais lentas. Use o WebPageTest ou o PageSpeed Insights para testar o desempenho em condições de rede móvel.
Verifique se imagens estão otimizadas, se há compressão adequada de recursos e se técnicas como carregamento lento (lazy loading) estão implementadas para melhorar a experiência em conexões mais lentas.
Como corrigir problemas comuns de compatibilidade mobile
Implementando design responsivo
Se seu site não estiver se adaptando bem a diferentes tamanhos de tela, certifique-se de que está usando media queries no CSS. Por exemplo:
/* Garante que padding não cause overflow */
* {
box-sizing: border-box;
}
@media (max-width: 768px) {
.container {
width: 100%;
padding: 0 1rem;
}
.nav-menu {
display: none;
}
.mobile-menu {
display: block;
}
}Utilize unidades relativas (%, em, rem, vh, vw) em vez de valores fixos em pixels para elementos como larguras de contêineres e tamanhos de fonte.
Configurando a meta tag viewport
Certifique-se de que seu HTML inclui a meta tag viewport correta no cabeçalho:
<meta name="viewport" content="width=device-width, initial-scale=1">Esta tag instrui o navegador a ajustar o conteúdo à largura do dispositivo e define o nível de zoom inicial como 1.0 (sem zoom).
Otimizando imagens para dispositivos móveis
Use imagens responsivas com o atributo srcset para fornecer diferentes versões da mesma imagem baseadas no dispositivo:
<figure class="wp-block-image">
<img
src="imagem-640.jpg"
srcset="imagem-320.jpg 320w, imagem-640.jpg 640w, imagem-1024.jpg 1024w"
sizes="(max-width: 768px) 100vw, 50vw"
alt="Descrição da imagem" />
</figure>Considere também usar formatos modernos como WebP, que oferecem melhor compressão mantendo a qualidade visual.
Para uma verificação completa, teste seu site em diferentes dispositivos reais e emuladores. Ferramentas como BrowserStack permitem testar em uma ampla variedade de dispositivos e navegadores sem precisar ter os aparelhos físicos.
Preste atenção especial a dispositivos iOS e Android, pois podem renderizar elementos de forma ligeiramente diferente.
Verifique também em navegadores menos comuns, como Samsung Internet ou UC Browser, que têm participação significativa no mercado mobile em algumas regiões.
Monitoramento contínuo da experiência mobile do seu site
A verificação de compatibilidade mobile não deve ser uma atividade única. Estabeleça um processo de monitoramento contínuo, especialmente após atualizações significativas no site.
Ferramentas como Google Analytics podem ajudar a identificar problemas de experiência mobile através de métricas como taxa de rejeição e tempo de permanência segmentados por tipo de dispositivo.
Considere também implementar o Core Web Vitals do Google, que inclui métricas específicas para experiência do usuário, como Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS).
Lembre-se que a experiência mobile vai além da aparência visual. Considere também aspectos como facilidade de preenchimento de formulários, navegação intuitiva e acessibilidade para usuários com necessidades especiais.
Mobile-friendly como prioridade
Verificar se sua página inicial é mobile-friendly não é apenas uma questão técnica, mas uma necessidade estratégica para qualquer presença online de sucesso.
Com as ferramentas e técnicas mencionadas, você pode avaliar objetivamente a compatibilidade mobile do seu site e fazer as correções necessárias.
Lembre-se que a experiência mobile não é estática – novos dispositivos e tamanhos de tela surgem constantemente.
Mantenha-se atualizado sobre as melhores práticas e faça verificações regulares para garantir que seu site continue oferecendo uma experiência excelente para todos os usuários, independentemente do dispositivo que estejam usando.
Você já testou seu site em dispositivos reais além de usar as ferramentas de teste automatizadas? Compartilhe sua experiência e quais aspectos da compatibilidade mobile têm sido mais desafiadores para seu projeto.
Compartilhe sua opinião e ajude na próxima atualização do artigo.
Você precisa acessar sua conta para comentar.